1. 사용자 뷰어 만들기 – 시작하기 ① 도구 모음의 [뷰어 마법사]버튼을 클릭하여, 뷰어 마법사 창을 띄...
1. 사용자 뷰어 만들기 – 시작하기
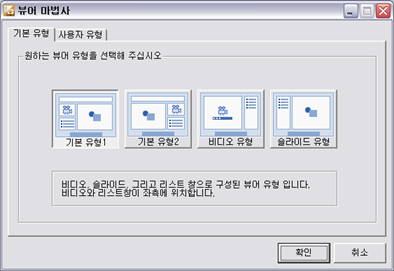
① 도구 모음의  [뷰어 마법사]버튼을 클릭하여, 뷰어 마법사 창을 띄웁니다.
[뷰어 마법사]버튼을 클릭하여, 뷰어 마법사 창을 띄웁니다.
② [기본 유형] 중에서 원하는 유형을 한 가지 선택한 다음 [확인] 버튼을 누릅니다. 이미 사용자 뷰어를 만들어 놓은 상태라면, [사용자 유형] 탭을 클릭하여 추가해 놓은 사용자 뷰어를 선택한 후 변경할 수 있습니다.

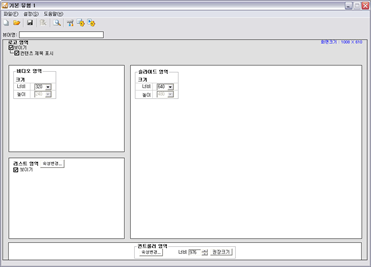
③ 해당 유형에 맞는 뷰어 디자인 변경 창이 나타나면 다음과 같은 설정들을 변경합니다.
2. 사용자 뷰어 설정하기
영역 설정
뷰어의 영역별 설정을 합니다.

로고 영역 설정
보이기 : 로고 영역 [보이기]를 체크 해제하면 로고 영역 없는 형태의 뷰어로 만들 수 있습니다.
컨텐츠 제목 표시 : 로고 영역에 컨텐츠 제목 표시 여부를 설정합니다.
영역 크기 설정
비디오 영역 : 비디오 영역의 너비와 높이를 설정합니다. 비디오 영역의 경우 너비값을 입력하면 높이는 4:3 비율에 맞게 자동으로 입력됩니다. 너비는 240 이하의 크기를 입력할 수 없습니다.
슬라이드 영역 : 슬라이드 영역의 너비와 높이를 설정합니다. 슬라이드 영역의 경우 너비값을 입력하면 높이는 4:3 비율에 맞게 자동으로 입력됩니다. 너비는 400 이하로 입력할 수 없습니다.
리스트 영역 설정
보이기 : 리스트 영역 [보이기]를 체크 해제하면 리스트 영역이 나타나지 않는 형태의 뷰어로 만들 수 있습니다.
속성 변경 : 해당 속성 변경 버튼을 눌러 뷰어 배경을 변경하거나 버튼 사용 여부 및 상세한 옵션들을 설정합니다.
컨트롤러 영역 설정
속성 변경 : 해당 속성 변경 버튼을 눌러 컨트롤러 영역의 속성을 변경합니다.
너비 : 컨트롤러 영역의 너비를 설정합니다. [권장크기]버튼을 눌러 해당 뷰어 크기에 적당한 권장 크기대로 맞출 수 있습니다.
속성 세부 설정
뷰어 각 부분의 세부 속성을 설정합니다.
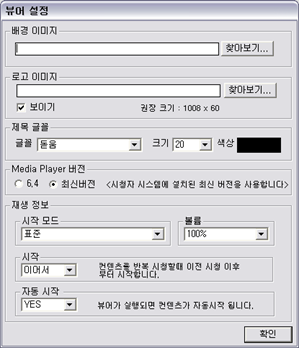
뷰어 설정
배경 이미지 : 배경으로 사용할 이미지를 불러옵니다. 배경 이미지로 불러올 수 있는 형식은 JPG, GIF, PNG 등 웹 형식의 이미지입니다.
뷰어 크기보다 작은 이미지를 불러올 경우, 바둑판 형식으로 반복 배열되므로, 반복 패턴으로 사용할 수 있는 작은 이미지를 불러올 수 있습니다.

로고 이미지 : 로고 이미지 사용 여부를 선택하고, 사용할 경우 영역에 사용할 이미지를 불러옵니다.
배경 이미지로 불러올 수 있는 형식은 JPG, GIF, PNG 등 웹 형식의 이미지입니다.
로고 이미지의 크기는 세로가 60으로 고정되어 있으며, 가로 크기는 설정에 따라 달라지므로 크기를 확인하여 넣으시기 바랍니다. 그 크기보다 큰 파일을 불러 올 경우, 해당 영역에서 넘치는 부분은 나타나지 않습니다.
제목 글꼴 : 로고 영역의 제목을 표시하는 글꼴을 설정합니다.
Media Player 6.4 버전 : [6.4]를 선택하면, 미디어 플레이어 6.4 버전으로 미디어 파일을 재생하며, [최신버전]을 선택하면, 시청 환경에 설치된 미디어 플레이어의 최상위 버전으로 재생합니다.
재생 정보
시작모드 : 컨텐츠 시작 모드를 설정합니다. Default 값은 슬라이드 확대 모드입니다.
볼륨 : 미디어 파일의 볼륨을 설정합니다. 슬라이드에 포함된 자료 동영상이나 보조자료 볼륨은 별도로 설정하셔야 합니다.
시작 : 동일한 컨텐츠를 반복 시청할 때, 재생 시작 시점을 설정합니다. [이어서]를 선택할 경우, 이전 시청한 곳 이후부터 재생할 수 있도록 선택하는 대화상자('전에 보았던 내용입니다. 이어서 보시겠습니까') 를 띄워주며, [처음부터]를 선택할 경우, 시청 여부와 상관없이 처음부터 재생합니다.
자동시작 : 컨텐츠를 실행했을 때 자동 재생 시작 여부를 설정합니다. [NO]를 선택할 경우, 시청자가 재생 버튼을 눌러야 재생이 시작됩니다.
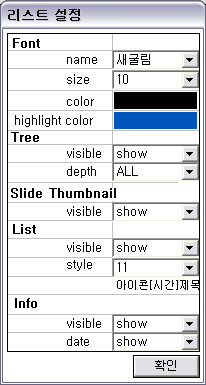
리스트 설정
Font : 리스트 글꼴 속성을 설정합니다.
Tree : 다단계 트리 구조의 목차에 대한 설정입니다. 트리 구조의 목차를 만들기 위해서는 슬라이드 제작시Composer를 이용합니다.
Visible : 다단계 트리 구조의 목차를 보여줄 것인지 여부를 선택합니다.
Depth : 목차를 몇 레벨까지 보여줄 지 설정합니다.
Slide Thumbnail : Thumbnail 유형의 목차를 보여줄 지 여부를 선택합니다.

List : 기본 리스트를 보여줄 지 여부와 style을 설정합니다. Style에서 설정하는 항목에 따라 리스트의 표시 유형이 바뀝니다.
Style 각 유형은 다음과 같습니다.
1 : 제목
2 : [시간]
3 : [시간] 제목
4 : 순번
5 : 순번, 제목
6 : 순번, [시간]
7 : 순번, [시간], 제목
8 : 아이콘
9 : 아이콘 제목
10 : 아이콘 [시간]
11: 아이콘 [시간] 제목
12: 아이콘 순번
13 : 아이콘 순번, 제목
14 : 아이콘 순번, [시간]
15 : 아이콘 순번 [시간] 제목
Info : 컨텐츠의 등록 정보를 보여줄 지 여부를 설정합니다. [date] 항목만 별도로 설정하여, 컨텐츠 제작 날짜를 보여줄 지 여부만 따로 설정할 수 있습니다.

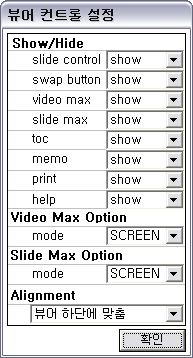
뷰어 컨트롤 설정
Show/Hide : 각 버튼들을 뷰어 컨트롤 바 내에 보여줄 지 여부를 설정합니다.
Video Max Option : 비디오 전체화면 확대 시 뷰어 창 내에서 전체화면으로 확대할 지, 모니터 전체화면으로 확대할 지 여부를 설정합니다. [EMBED]를 선택하면 뷰어 창 내에서 전체화면으로 확대하며, [SCREEN]을 선택하면, 모니터 전체화면으로 확대합니다.
Slide Max Option : 슬라이드 전체화면 확대 시 뷰어 창 내에서 전체화면으로 확대할 지, 모니터 전체화면으로 확대할 지 여부를 설정합니다. [EMBED]를 선택하면 뷰어 창 내에서 전체화면으로 확대하며, [SCREEN]을 선택하면, 모니터 전체화면으로 확대합니다.
Alignment: 컨트롤러의 정렬 위치를 선택합니다.
3. 사용자 뷰어 만들기 –마치기
뷰어 설정을 마친 후,  [미리보기] 수정된 뷰어로 샘플 컨텐츠를 시청할 수 있습니다.
[미리보기] 수정된 뷰어로 샘플 컨텐츠를 시청할 수 있습니다.
뷰어 변경이 완료되면  [저장]버튼을 눌러, 사용자 뷰어로 저장합니다. 뷰어창 상단의 [뷰어명]에 원하는 이름을 입력하여 저장하거나, 아무 이름도 입력하지 않으면, 'Customized Viewer - user1'와 같이 자동으로 이름을 붙여 저장합니다.
[저장]버튼을 눌러, 사용자 뷰어로 저장합니다. 뷰어창 상단의 [뷰어명]에 원하는 이름을 입력하여 저장하거나, 아무 이름도 입력하지 않으면, 'Customized Viewer - user1'와 같이 자동으로 이름을 붙여 저장합니다.
